Inhaltsgruppierung mit Sprung-Navigation
Was bedeutet Inhaltsgruppierung mit Sprung-Navigation?
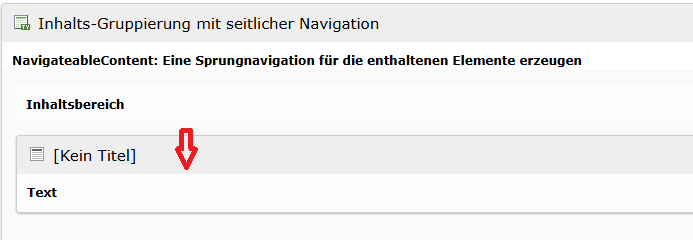
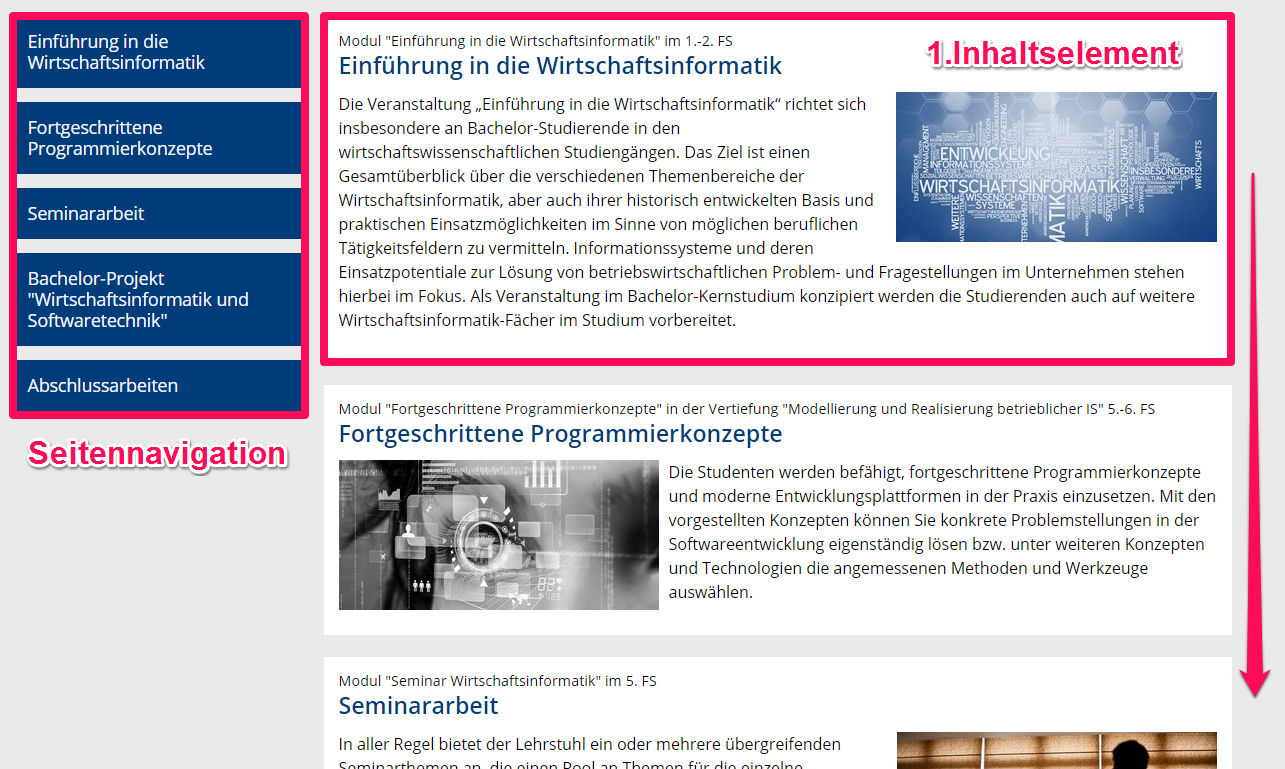
Die anzuzeigenden Inhalte werden in einem Inhaltselement angelegt (gruppiert) und im Frontend untereinander dargestellt.
Zusätzlich erhält man ein Menü auf der linken Seite, welches die Überschriften der einzelnen Inhaltelemente anzeigt. Durch anklicken wird zum gewünschten Titel navigiert.

Wie legt man eine Inhaltsgruppierung mit Sprung Navigation an ?
2. Schritt
Inhaltsgruppierung mit Sprungnavigation anlegen
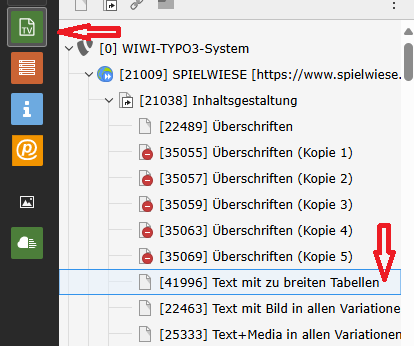
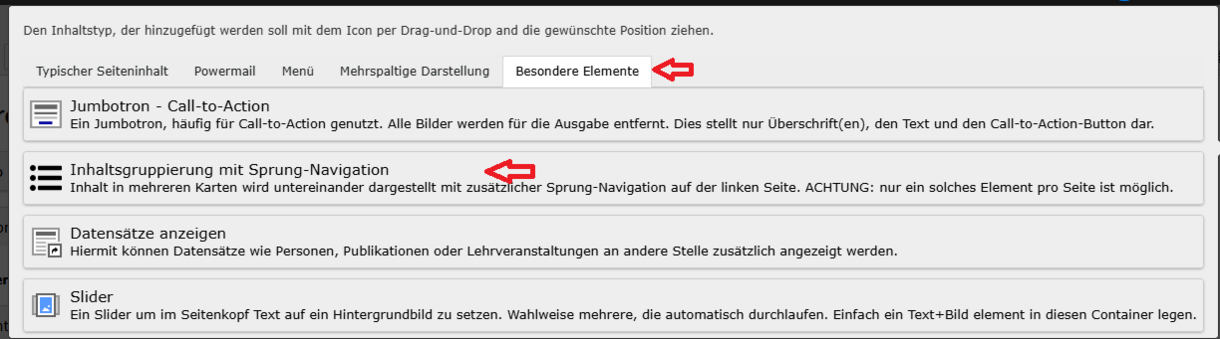
Im Bearbeitungsbereich der Unterseite geht man über den rechten Seitenbaum zum Bereich "Neues Element anlegen" und klickt auf diesen drauf. Dann geht man zur Registerkarte "Besondere Elemente", wo man das Inhaltselement "Inhaltsgruppierung mit Sprungnavigation" auswählt und dieses in den Inhaltsbereich zieht.

4. Schritt
Überschrift hinzufügen
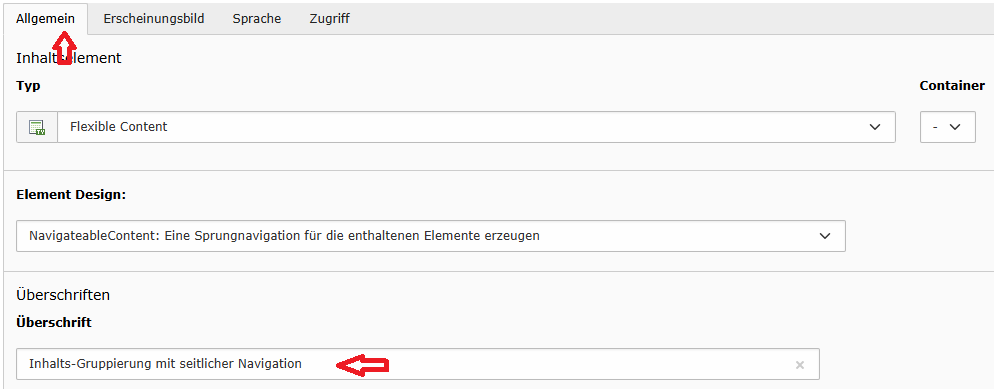
Im Karteireiter "Allgemein" kann nun die Überschrift des Carddeck-Elements im Feld Überschrift festgelegt werden. Diese wird im Frontend nicht angezeigt, dient jedoch als Orientierungshilfe im Bearbeitungsbereich des Backends, um besser erkennen zu können um welches Inhaltselement es sich handelt.

6. Schritt
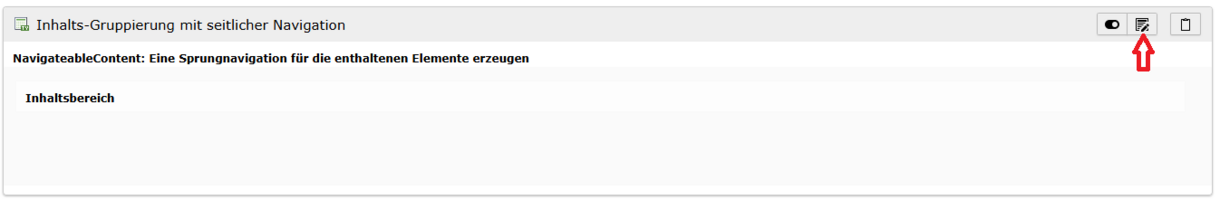
Inhaltselement in die Gruppierung einfügen
Durch das Speichern und Schließen gelangt man zurück zum Bearbeitungsbereich. Man hat nun die Möglichkeit innerhalb des Carddeck-Elements weitere Inhaltselemente (z. B. Bild-Text-Elemente) anzulegen. Dies macht man indem man ein neues Inhaltselement auswählt und in den Carddeck-Container hereinzieht. Wenn innerhalb des Carddeck-Elements schon mehrere Inhaltselemente vorhanden sind, klickt man an der Stelle, an der das jeweilige Inhaltselement später erscheinen soll.